UX Jobs Handbook – Sample Chapter
Hi there! 👋
Thanks for checking out the sample chapter from the UX Jobs Handbook. This is chapter 7 of the ebook where we discuss the cover letter. Read it below for free.
If you like the chapter, you can read the remaining 10 chapters by getting the UX Jobs Handbook on Gumroad. 👇
Writing your cover letter
The cover letter is one of the ‘big three’ for getting a job in UX. It can make all the difference when you apply for a job as a UX designer.
In fact, it can even make or break your chances of landing that job. If your UX cover letter isn’t up to par, you will not get invited to the job interview. That’s why it is of great importance for you to write a great letter.
Your cover letter shows who you are as a UX designer. It is your first impression. And as you know, first impressions stick. This chapter will take a deep dive into what makes a great UX cover letter and how you can write one yourself.
Why a cover letter is important
The cover letter is an essential first step towards your new job as a UX designer. It is your opportunity to let the hiring manager see that you are the best fit for the job opening.
This requires your cover letter to reflect who you are as a person, your skills, and your previous experiences as a professional.
Let’s be honest here. First impressions are important. I’ve mentioned that before. So if you manage to make a stellar first impression, you will significantly increase your chances of landing that UX job.
You can make a great impression by being enthusiastic in your approach, being your unique self, and creating a very clear structure within your cover letter. More on that below!
UX cover letter structure
Having a clear structure is essential for any story you tell, including the one you will tell in your UX cover letter. From a storytelling perspective, structure helps manage expectations for the listener (or, in this case, the reader).
Did I mention the fact that recruiters and hiring managers only spend about 7 seconds looking at your resume? The same goes for your UX cover letter. If it doesn’t make sense, your readers will stop reading. That’s why a clear structure to your letter is important.
The UX cover letter follows the classic ‘beginning, middle part, ending’ pattern you’ll see within most storytelling. I’ll explain all three of these sections below.
Introduction
The introduction of a cover letter is where you state your intentions. It sets the tone for the rest of the letter.
In your case, you are applying for one or more UX jobs. You have to make sure the hiring manager that is going to read your letter knows this. Take a look at the example below.
Example
Dear (company name or contact name),
I want to apply for the role of (role title as found in job opening) as found on your website and social media. After reading about your company and the current opening, I’m more than confident that I’m an excellent fit for this job.
I’d like to tell you why.
Here are several tips to help you with your introduction.
- You don’t have to write that much more in your introduction. An introduction should be short and to the point. Include the role you’re applying for. That’s it.
- Make sure you capture the attention of your readers. Otherwise, they will not continue reading. You can do this by creating a transition into the second section of your letter.
- Try and stay away from default or forced openings, as hiring managers have seen that kind of openings hundreds of times already.
Your story
This is the most significant part of your UX cover letter. Both in the number of words you use as well as in terms of importance. This is where you tell who you are, what you can do, and why you are the perfect fit for the job you are applying for.
This is the middle part of your UX cover letter. It can be multiple paragraphs in length depending on the content you wish to share within your letter. As a general rule of thumb, go for paragraphs of about 3-5 lines. This makes your letter scannable and enhances your chances of keeping the hiring manager’s attention.
Always include some basic information about yourself when you start your story. This includes your full name, your age, and where you currently live.
Add your job title as well. If you have a job, you can use your current job title. However, it would be even better to match your role to the one the hiring manager is looking for. This makes you look more like a great fit right away.
Within this section of your cover letter, also talk about your personal traits. Are you enthusiastic, self-taught, or passionate? Write it down here! Talk about why you are the right fit for the job.
Writing a UX cover letter is about showing the impact you can make if the company decides to hire you. Your personal traits are at least as important as your degree and years of working experience.
Example
But first, let me introduce myself. My name is Nick Groeneveld. I’m a 28-year-old (senior) UX designer with over five years of working experience. At this moment, I’m doing multiple design thinking projects over at (company name) in (country).
For your company, I’m able to bring something extra to the table. Colleagues and clients describe me as someone who’s very passionate about design, able to convince stakeholders, and someone who’s able to carry an entire design thinking project. I see a lot of carryover between my way of working and the requirements I find in your UI and UX designer job opening.
And that’s not all. I’m looking for a company where we can grow together—you as a company and myself as a professional. I believe we’re both able to do this. Together.
Call to action
Finally, the call-to-action part of your UX cover letter. This is the final message you want to tell the hiring manager. Therefore, the call to action, or CTA, is crucial.
Within this paragraph, you can refer to any attachments that you might have added to your UX cover letter. This can include attachments like your resume or portfolio from previous chapters.
Add a call-to-action to your cover letter. You literally call upon the hiring manager to get back to you, invite you for an interview, or any other action relevant to the job opening you’re applying for.
Finish your UX cover letter by adding kind regards and your contact information. This way, you’re sure the hiring manager knows how to contact you for the upcoming interview.
Example
I’m very curious to find out how you see this. Of course, I hope you agree with what you’ll find in this letter. To help you get a better view of who I am, I’ve attached my resume and portfolio to this letter. Please take a look!
I hope to hear from you soon! Kind regards,
Nick Groeneveld
+31 6 12 34 56 78 www.nickgroeneveld.com nick@nickgroeneveld.com
UX cover letter examples
That’s quite a lot on UX cover letters. I can imagine that an example or two might help. For every section of the cover letter, I’ve added an example. You can put these together, and you’ll have your first example.
You write your cover letter once and then use 90% of the cover letter as a base version. After that, you only have to change the job opening and your relevant skills to fit the job requirements.
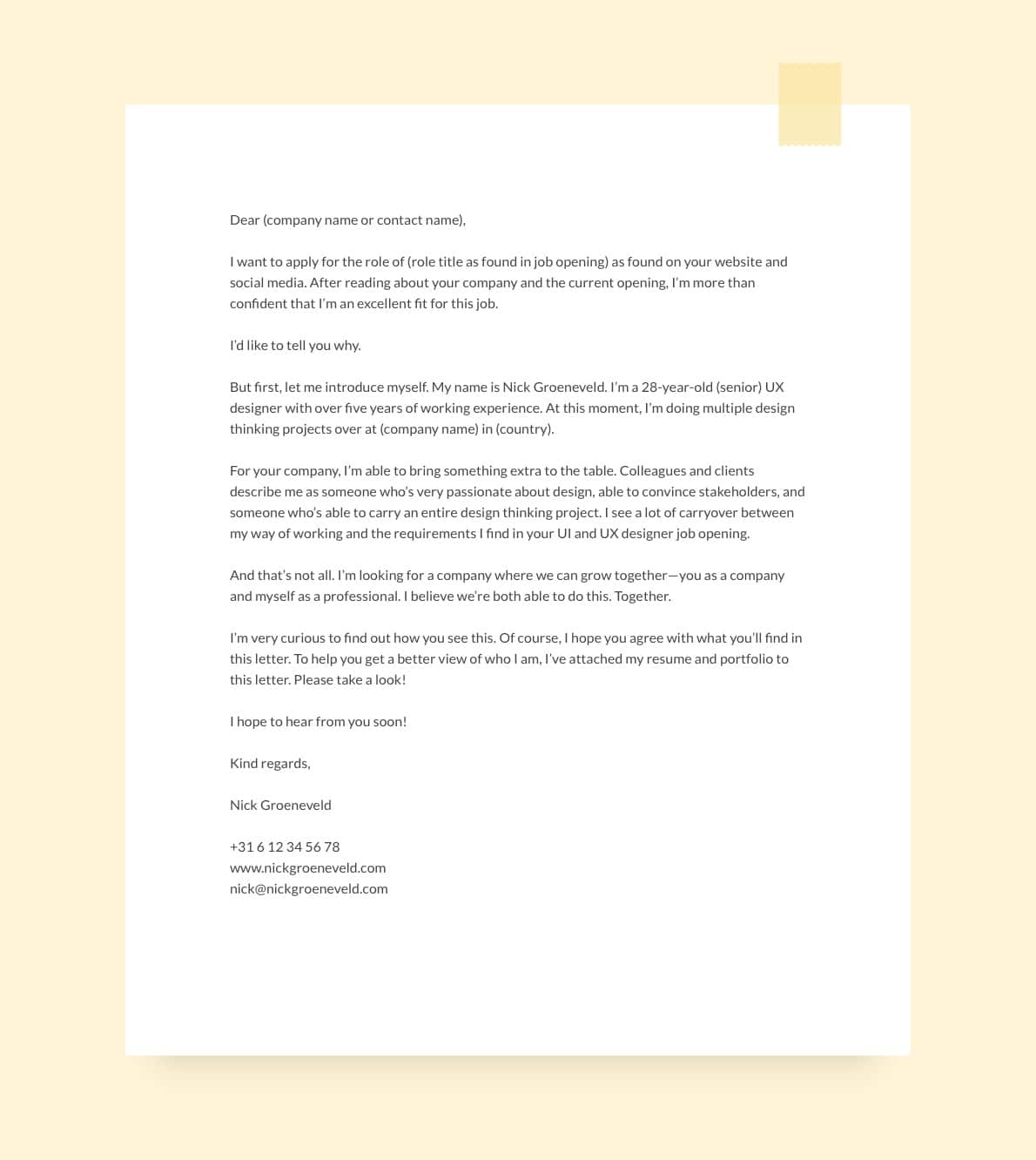
Take a look at another example below to get an even better grip on what a cover letter might look like.

Score bonus points by designing your personal branding style.
This has two benefits. Firstly, it will make you stand out from other applicants. You show commitment. Every hiring manager likes that! It will also show your skills as a designer. It is like an additional case study that you can add without extra effort.
Don’t go overboard here, though. Choosing a font, an accent color, and grid will be more than enough.
Sending out your cover letter to potential companies
Now that you’ve created your cover letter, it is time to send it to potential clients and companies.
First and foremost, use large job boards like LinkedIn and Indeed. You’ll find tons of UX-related job openings over there. There’s usually a way to apply at the bottom of the page for all of these job openings. In most cases, you have to send your cover letter to a recruiter.
Another way is to search for agencies and consultancy firms in your area. But, first, check their website and see if they have job openings. Most websites have a ‘jobs’ or ‘career’ tab somewhere on their website.
Finally, you can use your professional network. Who do you know that needs a UX designer? There’s always someone there. However, in most cases, this approach is better suited for freelancers and short-time assignments.
Strategy for sending out your cover letters
You can use the cover letter that you’ve just created as a base version. The only thing you have to change is the role and company for every letter you send. Make sure you do! Sending out the wrong letter is something you can’t recover from.
Always have multiple lines open. Sometimes a reply can take a few weeks. Don’t wait for the response to come in! That’s just a waste of time.
Believe me. I’ve made that mistake. Because of that, it took me a few weeks extra before I got my first UX job. Go for 3 to 5 active job applications at the same time.
Once they’re out, keeping scouting for more job openings. You’ll be ready to send out another cover letter right away when another one gets declined.
Accept declines
Sometimes you can get a decline even if you’re using a great cover letter, resume, and portfolio. That can happen just because of bad luck. So, in addition to a hard skill fit, there also has to be a personal and cultural fit. That’s more subjective than the number of years you’ve been working, for example.
Don’t sweat it. That happens! Sending out your cover letter is a numbers game. Keep at it, and the interviews will come.
Get the UX Jobs Handbook on Gumroad 👇
Over 50 pages of actionable tips, tricks, examples, and tutorials to help you land your first job as a UX designer.
Learn all job hunting essentials while you work your way from building a portfolio to your first day on the job!



