Home - UX Design Tools - Best Figma plugins for every UX designer (Updated for 2024)
Best Figma plugins for every UX designer (Updated for 2024)
Plugins are a crucial part of a designer’s Figma flow. By using plugins well, you can greatly increase your productivity and Figma’s ease of use. Here are our favorites!
- Updated on January 3, 2024

In this post, I will share the Figma plugins I believe to be the most useful ones to boost productivity. These plugins are a must-have for any designer. Whether you’re a UX designer, UI designer, or any other type of designer, these plugins will help you a lot.
Table of Contents
Best Figma plugins of 2024
Ever since the release of plugins for Figma, the numbers have seen a stellar increase. With such numbers, picking the best Figma plugins every UI and UX designer must have can be challenging.
Take a look at the list below. These are the plugins I use for almost all of my design projects.
Unsplash
Unsplash is one of the best Figma plugins you can get. It is a website where you can get free stock photos that you can use in your designs. Examples include profile pictures and background images.
Instead of going to the Unsplash website, you can use this plugin to get your photos without ever leaving Figma.
It will save you a lot of time and add some sparks to your designs. The plugin is also available for other UX design tools, like Sketch, for example.
One danger for Unsplash is the growing popularity of generative AI. It might make its way onto the platform, but another option is that generative AI plugins will replace Unsplash in the future.
We’ll have to wait and see.
Prowriting
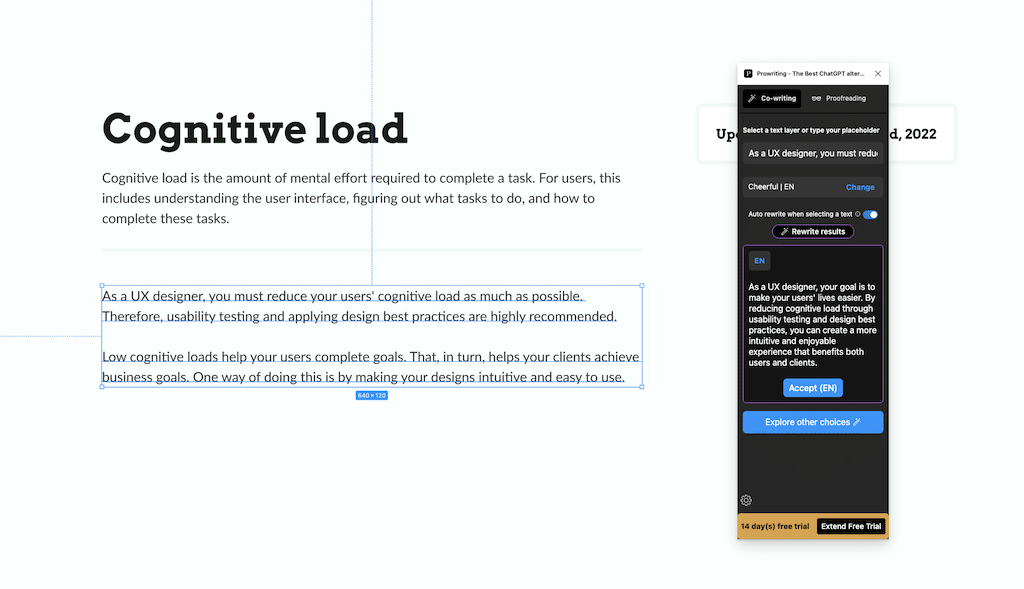
Speaking of AI and UX brings me to Prowriting. This is a UX writing assistant by Anthony Susanto and works as an alternative to ChatGPT.
I’ve tried it out, and you can see it in action in the image below.

All you have to do is select your text layer(s), set a few settings, and pick the outcome you prefer. What I like a lot is how you can save your settings as a preset. That greatly speeds up my work!
Get started with Prowriting here. It offers a 14-day trial you can use for free.
Rename It
Rename It is a fantastic time-saver for any Figma user. And here’s what it does.
Let’s say you have to change layer names for a large multi-page design project. That’s a lot of work! Rename It allows you to bulk-select all layers and change their names in one go.
That’s much better than having to select each and every layer individually before you can change them. As I said before, Rename It is an absolute time-saver.
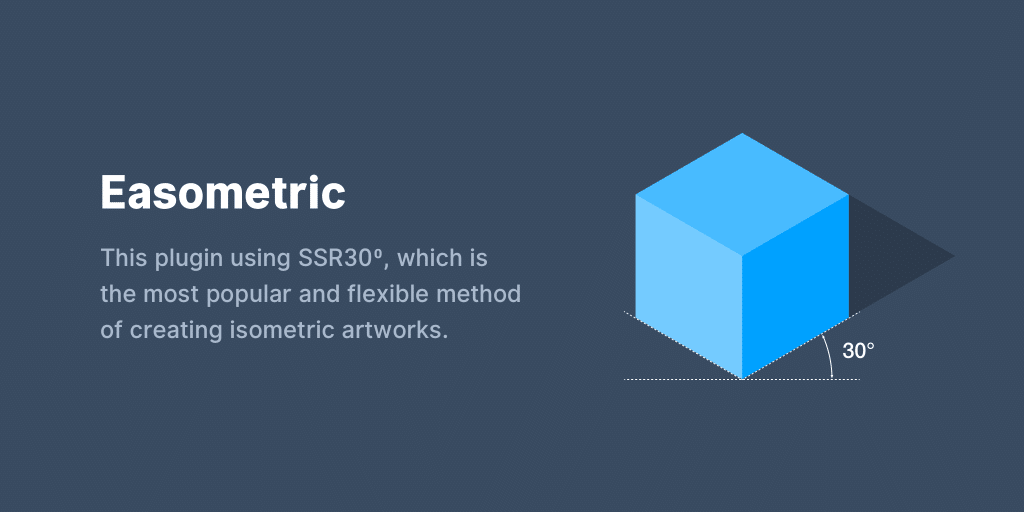
Easometric

This Figma plugin is one of my favorites. It is, as the name suggests, an easy way to create isometric images. No more changing the perspective by hand or using different applications. Instead, you can create isometric images in Figma in just a few clicks.
Isometrics always comes in handy when designing a nice pitch, proposal, or deck. You can use it to create mockups or featured images for your case studies.
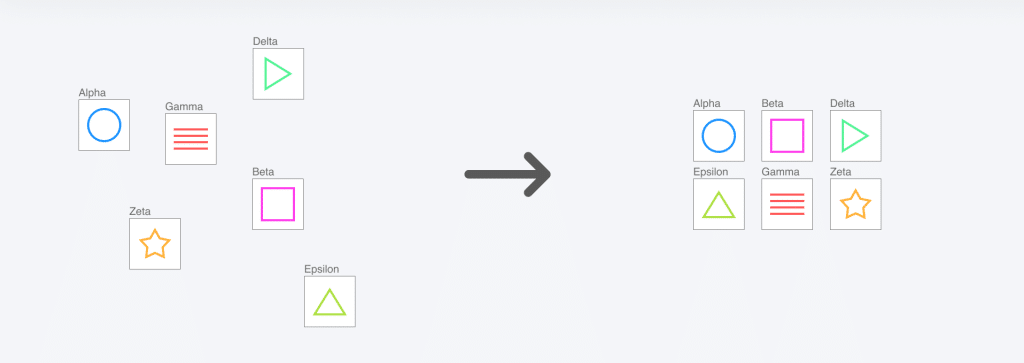
LilGrid

This plugin allows you to sort a selection of elements, frames, and layers in a grid of your choosing. That’s very useful if you have big messy pages where you’ve experimented a lot.
Just a few simple clicks are all it takes to clean up your elements. It’ll make your Figma files much more presentable.
Color Kit
This Figma plugin can help you create different variations and shades of the colors you use. Color Kit is very useful in any number of situations.
For example, you might be working on button design. You will need different shades to create button states.
That’s where this plugin comes in. Now, creating a hover state color that’s 20% lighter than the default button state’s color is very easy.
There’s more, obviously, but this is a clear example to help you better understand what Color Kit does.
How to install Figma plugins
Installing your Figma plugins is very easy to do. As you know, Figma is web-based, so you do not have to download anything. You can manage your plugins right in the app itself.
Here’s how to install your plugins.
- First of all, you will have to find the plugin you want to install. You can either pick one from the list I’ve shared above or go to the Figma Community within the Figma app.
- Once you’ve found your plugin, you’ll see a ‘try out’ button to the right, including the number of active installs. You can see what that looks like below.

After clicking the ‘try out’ button, you can use it in Figma. Another tab will open where you can try out the plugin.
Next, you’ll see the plugin in the Plugins menu at the top of your screen. You get an overview of your recently used plugins.
This will be fine if you use only a handful of plugins. If you’re using more, I recommend saving your plugins. You can do so by selecting the plugin and clicking ‘save’ from the overflow menu.
Would you rather see the installation of Figma plugins and how to use them in a video? Take a look at our Figma tutorial below.
Further reading
Figma is a great tool, even without the use of plugins. However, that doesn’t mean you don’t have to use them. They can bring great benefits to any designer using Figma.
In fact, the available plugins might be a deciding factor in deciding between Figma and Sketch. I recommend you take a look if you’re still on the fence.

About the author
Hi! I'm Nick Groeneveld, a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter.



