Table of Contents 💡
Home - UX Design Tools - The best tutorials to learn Figma in 2024
The best tutorials to learn Figma in 2024
Tutorials are a great way to learn Figma. That’s still the case in 2024. Moreover, tutorials bring unique benefits that other forms of learning don’t. But with so many tutorials available, which one do you pick?
Here’s my list of the best Figma tutorials for beginners and how to make the most of them.
- Updated on September 26, 2024

I’ve updated my list of recommended Figma tutorials to include new study material from 2024. But before we go to the list, let’s look at some reasons for picking a tutorial over UI design books or bootcamps as the best way to learn Figma.
Looking to get started right away?
Try our Figma’s Auto Layout Fundamentals course. You’ll be up and running with Figma’s most important feature within 90 minutes.
Table of Contents
The best way to learn Figma
One of the main reasons why tutorials are the best way to learn Figma is time management. You can learn from tutorials at your own pace. With so many online tutorials, you can pick one (or more) tutorials you like and pause learning when needed.
Yet, this is also where a potential problem lies. Because you have the time, there’s a risk of slacking off. To prevent this, make sure you time-box your tutorial work.
Schedule one or two hours of deep tutorial learning followed by a 15-minute break.
Tutorials vs. bootcamps and books
Compared to tutorials, bootcamps and classes require you to focus longer. There’s a curriculum and a classroom that doesn’t wait on you when you need some more time. That’s stressful!
Oh, and did I mention that lots of Figma tutorials are free? There are some great paid ones also, but you can watch most of them on YouTube without any additional costs. Unfortunately, UX bootcamps can cost you a lot of money.
One downside is choice overload, or analysis paralysis, as we call it in UX. There are so many tutorials, courses, bootcamps, and books to choose from that it is getting more and more challenging to actually make a choice.
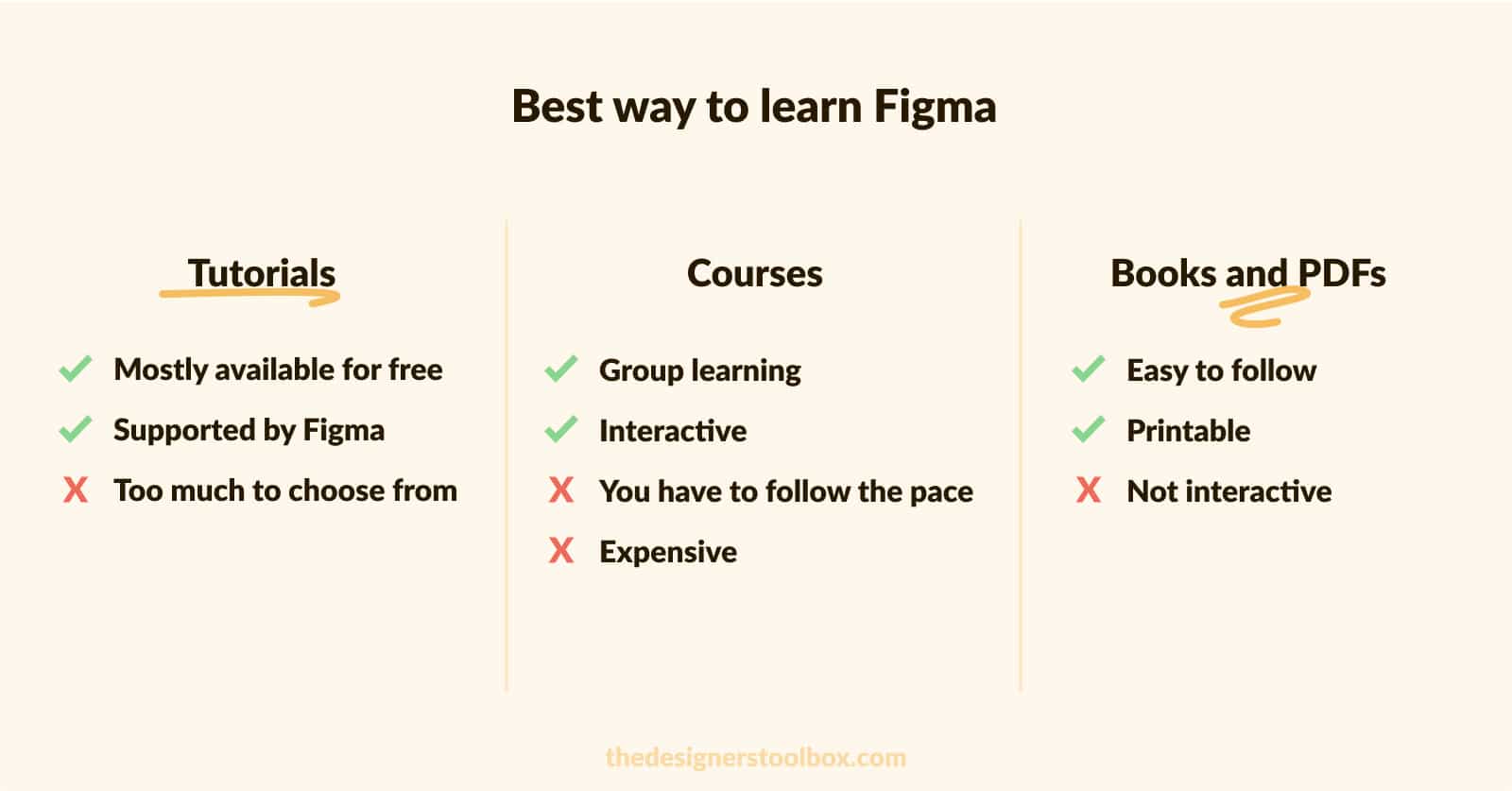
Luckily, that’s where this post comes in. So keep reading! The best way to learn Figma? I wrote about a few ways you could do that. To summarize, take a look at the overview I created below.

After comparing multiple ways of learning Figma, I can only conclude that tutorials (and courses) are one of the best ways to learn Figma. It is cheaper, easier, and more accessible. But how do you get started?
Getting started
If you want to start using Figma, you have to start with the basics. I wrote an introductory post on Figma, in which I explained what Figma is and the first steps you need to take to begin learning Figma.
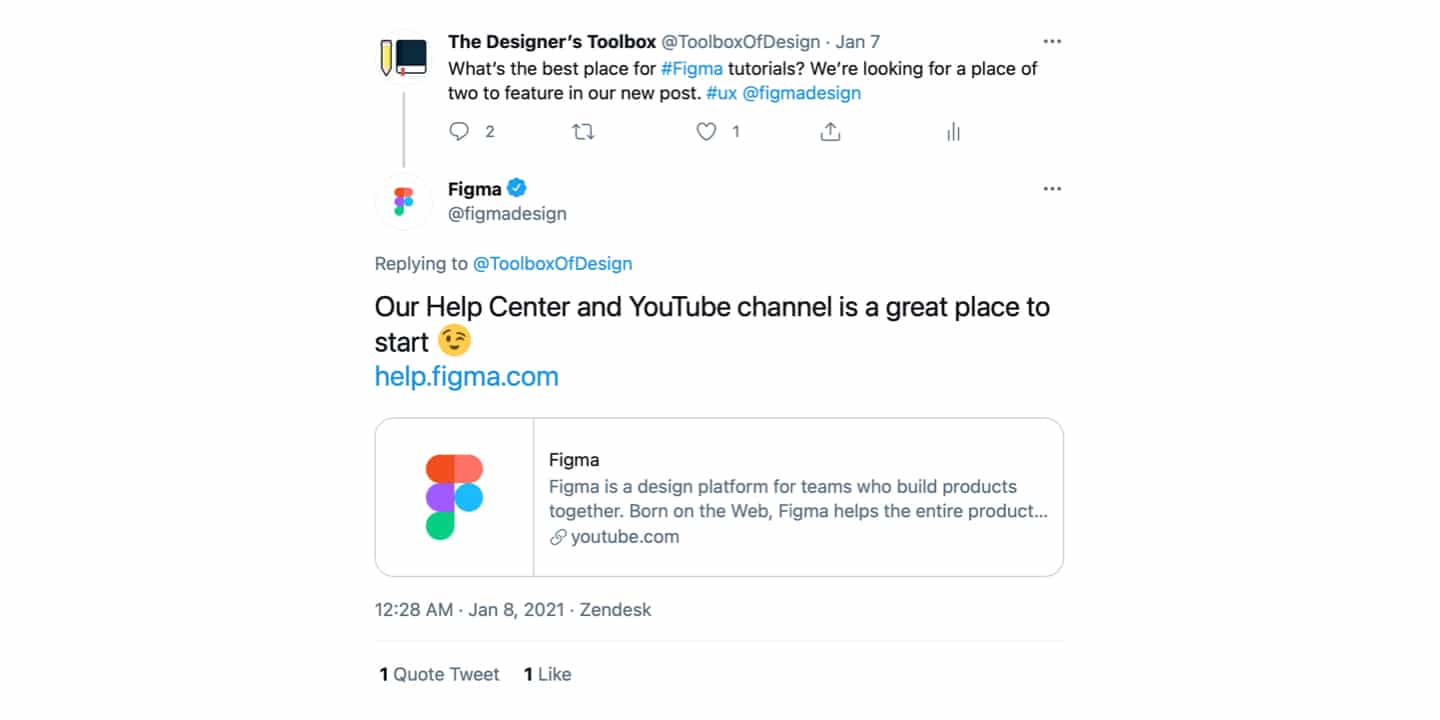
Once you complete the steps from the article I mentioned above, you can start using Figma. From this point forward, keep the Figma Help Center and YouTube channel close by. These are excellent resources to check if you feel stuck while learning Figma.

As shown in the picture above, I have this on good authority! I asked the official Figma Twitter account how to get started, and they recommended going to their help center and YouTube channel first.
Both pages provide excellent Figma tutorials. The Help Center has a lot to offer, including the following.
- Getting started with Figma.
- Info on the Figma pricing plan.
- Guides, help, and access to the Community.
And so much more. Figma’s YouTube channel has a great number of playlists focussing on tutorials. I highly recommend these for everybody serious about learning Figma, ranging from beginners to designers with specific needs, like learning about auto layout, how much to use it, or tutorials on Figma prototyping.
Figma tutorials for beginners
Let’s look at some Figma tutorials for beginners first. There are many tutorials available, but the ones I’m about to mention made the best impression on me.
For me, tutorial creators must be practicing designers in addition to being content creators and mentors. They’re likely to have lots of experience using Figma in their day-to-day jobs. Because of that, they know what they are talking about.
The following creators are designers sharing their design knowledge with the world. I like that. Let’s take a look at their Figma tutorials.
Bring Your Own Laptop
First, here’s a list of Figma tutorials by Bring Your Own Laptop. The instructor, Daniel, is a cool, down-to-earth guy who explains Figma very well. His tutorials are beginner-friendly, and you slowly work toward the more advanced stuff.
The video I’ve embedded above is a three-hour Figma tutorial for beginners. It is one of the best out there. And the best thing is he still makes new tutorials to this day.
The entire playlist has over 30 videos, most of them also being hours long. You start with the basics and work to complete a project in an easy-to-follow set of videos.
Charli Marie
Up next, we have Figma beginner tutorials by Charli Marie. She’s a designer from New Zealand and a creative director at ConvertKit.
She speaks about many aspects of being a designer on her YouTube channel. One of them is about the tools you can use. That’s where Figma comes in.
Figma tutorials are just a tiny part of her entire channel. Nevertheless, it is worth checking out if you’re looking for an excellent designer channel. Start with the video embedded above.
Our own Figma tutorials and courses
I’ve been a designer for ten years now. During those years, I’ve gone from Photoshop to Sketch to Figma. That’s a lot of learning and re-learning!
All of that learning is now available in a set of tutorials for designers—the first one’s about Figma’s Auto Layout. You’ll learn to use it proficiently in about 90 minutes.
Take a look at the excerpt from the course above or go to the course on Gumroad here.
Figma tutorials in PDF
The tutorials I mentioned above are all video-based. They’re easy to use, but they can result in a lot of clicking back and forth between multiple scenes.
PDFs can be an excellent alternative to learning Figma if you’re more of a reader than a video watcher. They’re less interactive, but a big pro is that you can print your Figma PDF tutorials and put them right next to you while you work.
There aren’t many PDF tutorials available that I thought were good enough for you to learn Figma. However, here’s the one Figma tutorial in PDF I considered worthy of a recommendation.

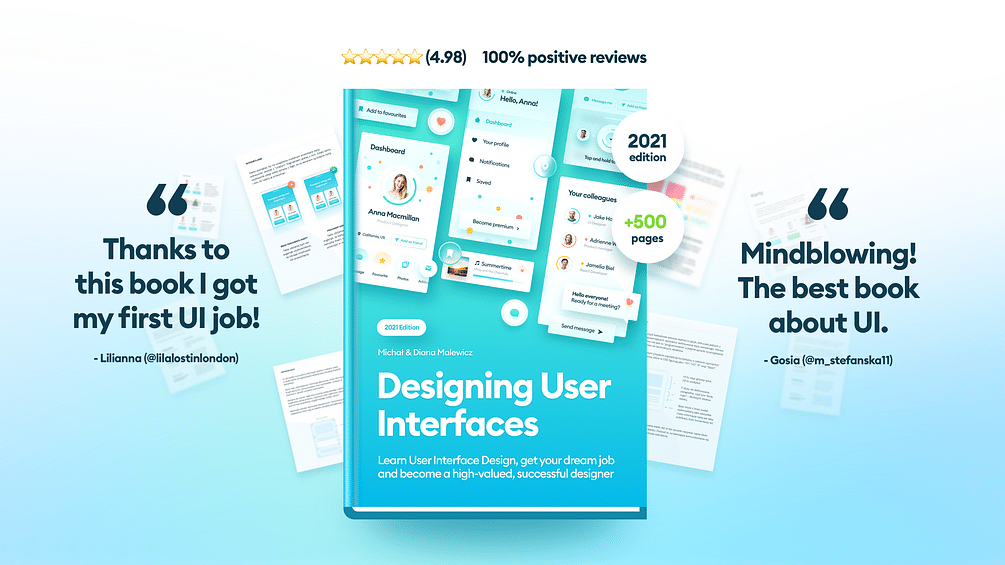
The PDF tutorial I recommend is Designing User Interfaces by Hype4 Academy. With over 470 pages, this book is a must-read PDF for anyone looking for Figma tutorials.
The book has been bought well over 4000 times and has received a 5-star rating in 96% of all reviews.
Please note that this is a book on UI design in general. You can use it to learn Figma, but if you want a tutorial specific to Figma, use one of the tutorials I mentioned above.
Figma fundamental tutorials
Figma is well known for some key features, like Auto Layout, prototyping, and a few more. If you’re a beginner, following tutorials about these key features is an excellent way to start. Here’s what I recommend.
Figma prototyping tutorials
One important subject to learn as a UI and UX designer is prototyping. You use a prototype to test your UI design with users. The feedback you get from it is key to improving your design work.
To help you learn how to prototype, the Figma team has made a YouTube tutorial and a written guide.
First, here’s the guide to prototyping in Figma. The guide has a playlist of YouTube tutorials for you to follow. I’ll embed the playlist under this paragraph.
Figma auto layout tutorials
The second and final specific topic I’d like to highlight is Figma’s auto layout. It is probably the most important feature of Figma. You can use it to apply rules to your components when you scale your designs.
It is also a good thing to learn if you want to develop your designs using popular platforms like Webflow and WordPress.
As I did before, I will mention the official Figma guide for auto layout and the tutorial playlist they use to demonstrate auto layout. Here’s the Figma guide to auto layout. I’ll embed the YouTube videos down below.
By the way, if you want to go one step further, check out my Figma’s Auto Layout Fundamentals course, where I will teach you all you need to know about Auto Layout. It includes lots of practical examples, too.
Frequently asked questions
To wrap up this post, I will answer some of the most frequently asked questions about Figma tutorials. Take a look!
Is Figma easy to learn?
Yes, Figma is easy to learn! That’s what this post is all about; to help you get started using Figma through tutorials.
If you’re already familiar with another design tool, learning Figma is even easier. That’s because Figma works and looks a lot like many of the other available UX design tools.
It is intuitive to learn if you already know a different design tool, like Adobe XD or Sketch. These tools overlap in (some) shortcuts and their way of working with layers, prototyping, and the inspector.
It will take a bit longer if you are completely new to design tools. However, Figma remains easy for you to learn, especially after reading this article.
How long does it take to learn Figma?
It takes only a few days to a week of practicing and following tutorials to learn the basics of Figma. It could take you less time if you already have a basic understanding of other design tools.
Keep in mind that you’re never done learning a design tool. Even after ten years in design, I still learn something new every day. Also, you have new features to familiarize yourself with whenever Figma releases a new update. It’s an ongoing process!
Do I need Figma's paid version?
No, you do not need Figma’s paid versions. After almost a decade in design (and a few years of using Figma), I have never used Figma’s paid version.
Everything the paid version offers is a ‘nice-to-have’ instead of a ‘must-have.’ This is the case for 99% of design projects.
Further reading
There’s a lot of great information available on Figma. It makes sense since Figma is a great design tool that became the most popular UI and UX design tool in 2024.
If this has helped you, check out my post on Figma to continue learning about it.

About the author
Hi! I'm Nick Groeneveld, a senior designer from the Netherlands with experience in UX, visual design, and research. I'm a UX coach that supports other designers and have completed design projects in finance, tech, and the public sector.
☎️ Book a 1:1 mentor meeting or let's connect on LinkedIn and Twitter.
(Course) Learn how to create a UX case study within a day



